为什么要使用这个工具?🤔
2022 年 5 月,Cloudflare 推出了 R2 的公开测试版,这是一个类似于 S3 的新对象存储平台,具有慷慨的免费套餐。它是 AWS S3 的绝佳替代品,尤其是对于小型项目和个人使用。您可以使用 Cloudflare R2 仪表板直接上传文件,但使用起来有点痛苦,此工具旨在为 R2 用户解决这些问题:
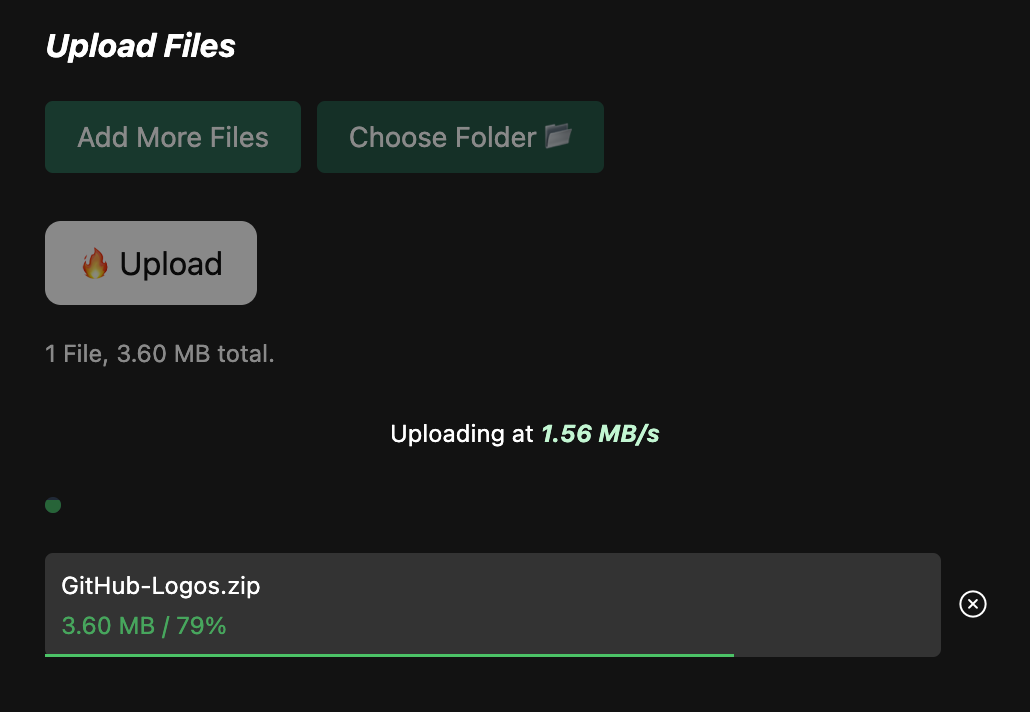
- 上传大文件,R2 仪表板只能上传小于 300Mb 的文件,R2 上传器理论上可以处理单个文件最大 100Gb 的上传(非常感谢@spurin)。
- 图片压缩,很多用户只是将 R2 用作 CDN,因此我们添加了此功能以加快图片加载速度。
- 轻松在多个存储桶之间跳转,为不同的存储桶设置多个工作器,并在它们之间快速切换。
- 安全地跨设备同步配置,您可以使用 GitHub 登录并同步您的配置,所有数据在发送到我们的数据库之前都在本地进行 AES 加密。
要求☝️
- Cloudflare 帐户
- Cloudflare R2 订阅(有免费配额)
- Cloudflare Workers 订阅(免费计划就足够了)

设置 R2 存储桶
- 转到Cloudflare 仪表板。
- 在左侧面板上,有一个名为“R2”的部分。单击它。
- 点击“创建存储桶”按钮创建一个新的存储桶。(您需要输入存储桶名称)
就这样,现在我们来设置 Worker。
设置 Worker
Worker 就像网站的后端,它允许 R2 Uploader 与 R2 bucket 进行通信。这是设置中最重要的部分,因此请仔细按照步骤操作。
转到Cloudflare 仪表板。
在左侧面板上,有一个名为“Workers & Pages”的部分。单击它。
单击“创建应用程序”按钮,然后单击“创建工作者”按钮。
现在 Cloudflare 会自动为您的 Worker 生成一个名称,您可以输入您喜欢的名称,也可以保留原样。忽略代码预览部分,然后单击“部署”按钮。
点击“编辑代码”按钮,现在您将看到一个代码编辑器,从此 js 文件粘贴代码:worker.js。
这也是开源的,您可以随时自己构建代码。
现在点击“保存并部署”按钮,您将在页面顶部看到一个 URL,将其复制到记事本之类的地方,我们稍后会需要它。
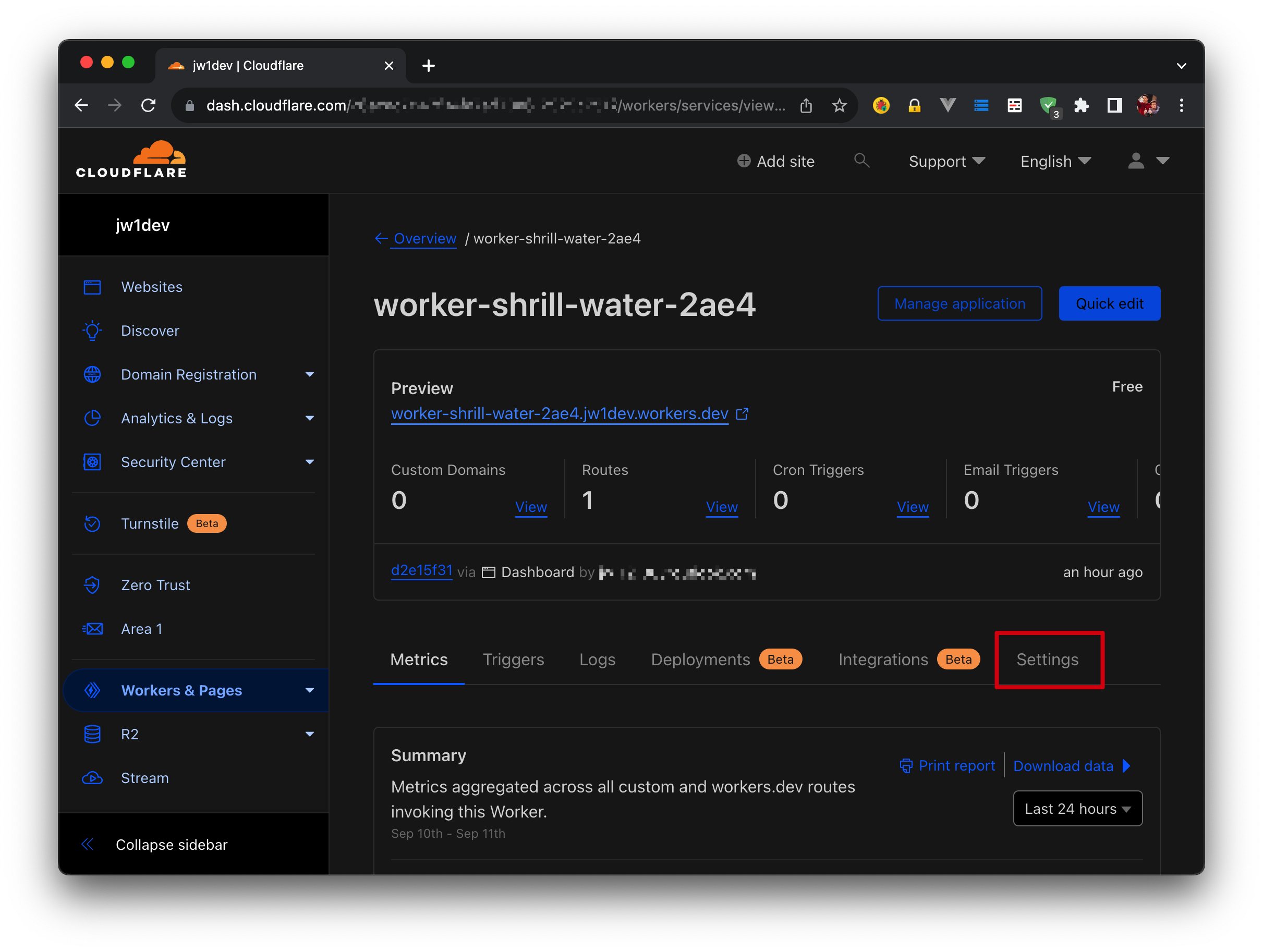
进入工作者页面,进入“设置”,然后点击左侧的“变量”。

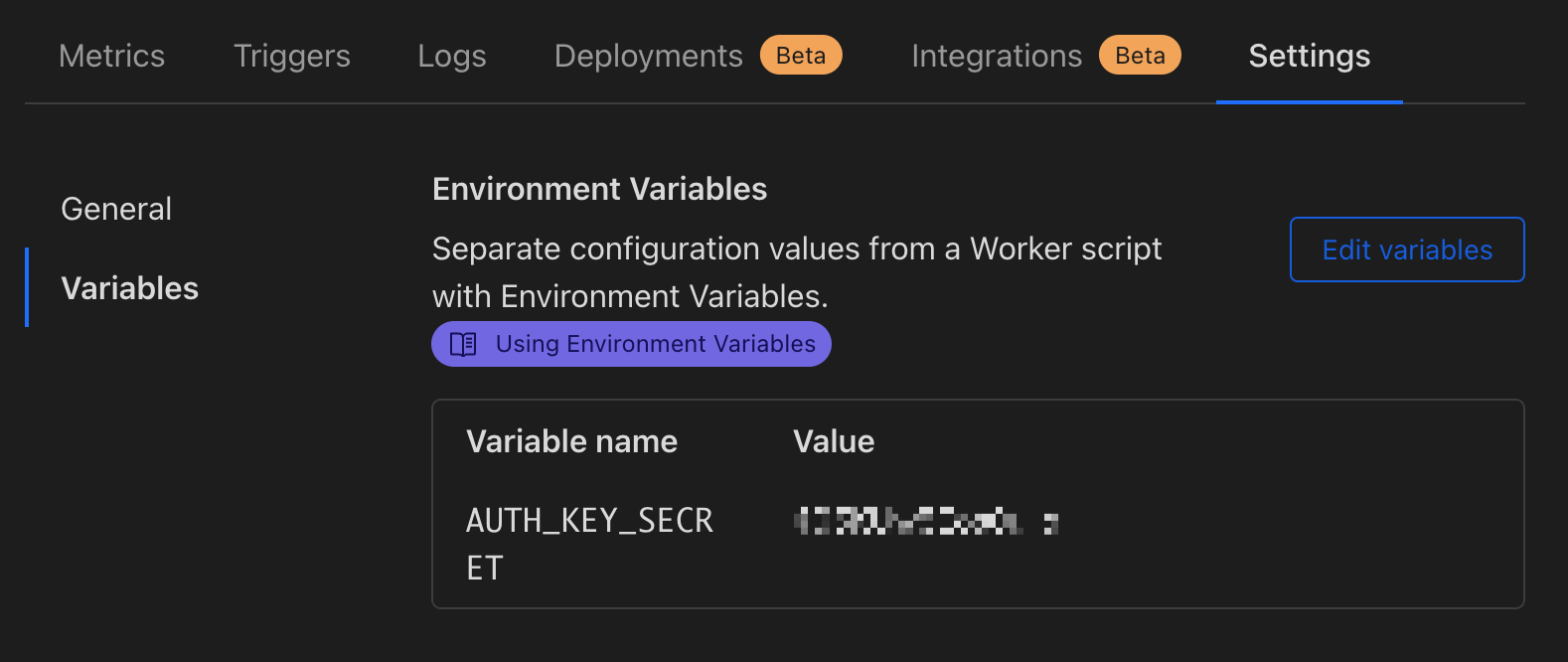
- 首先我们关注“环境变量”部分,我们需要添加一个键值对,供 Worker 作为配置读取。点击“添加变量”按钮,然后输入变量名称为“AUTH_KEY_SECRET”,值是一个随机字符串,你可以在这里生成一个,点击“保存并部署”。记得把值保存在某个地方,我们稍后会需要它。

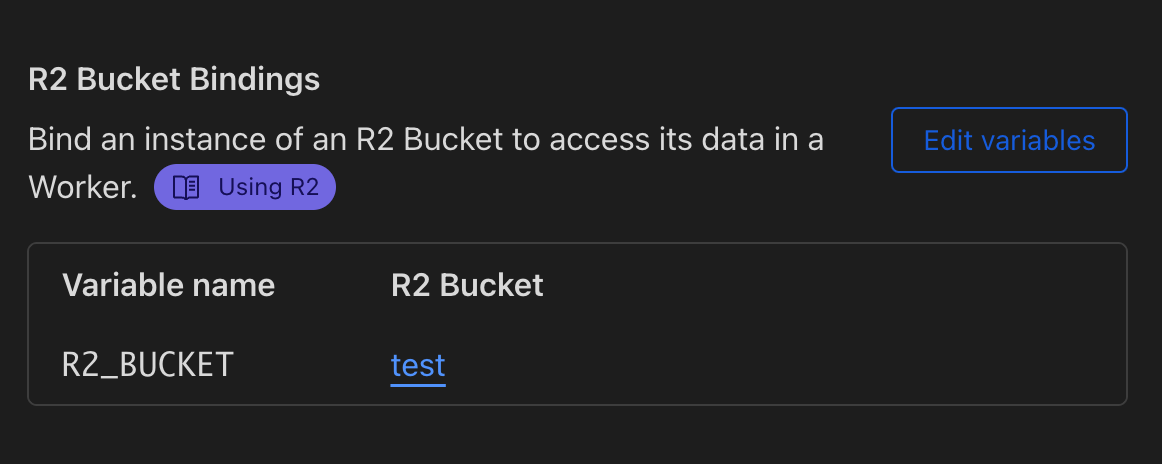
- 现在我们向下滚动到“R2 Bucket Bindings”部分,点击“Add binding”按钮,然后输入变量名称为“R2_BUCKET”,值是您之前创建的bucket的名称,点击“Save and deploy”。

如果你现在访问 Worker URL,你会看到一条“Hello R2!”消息,这意味着 Worker 正在按预期工作。
现在我们已经设置好了工作者,我们现在可以设置上传器了。
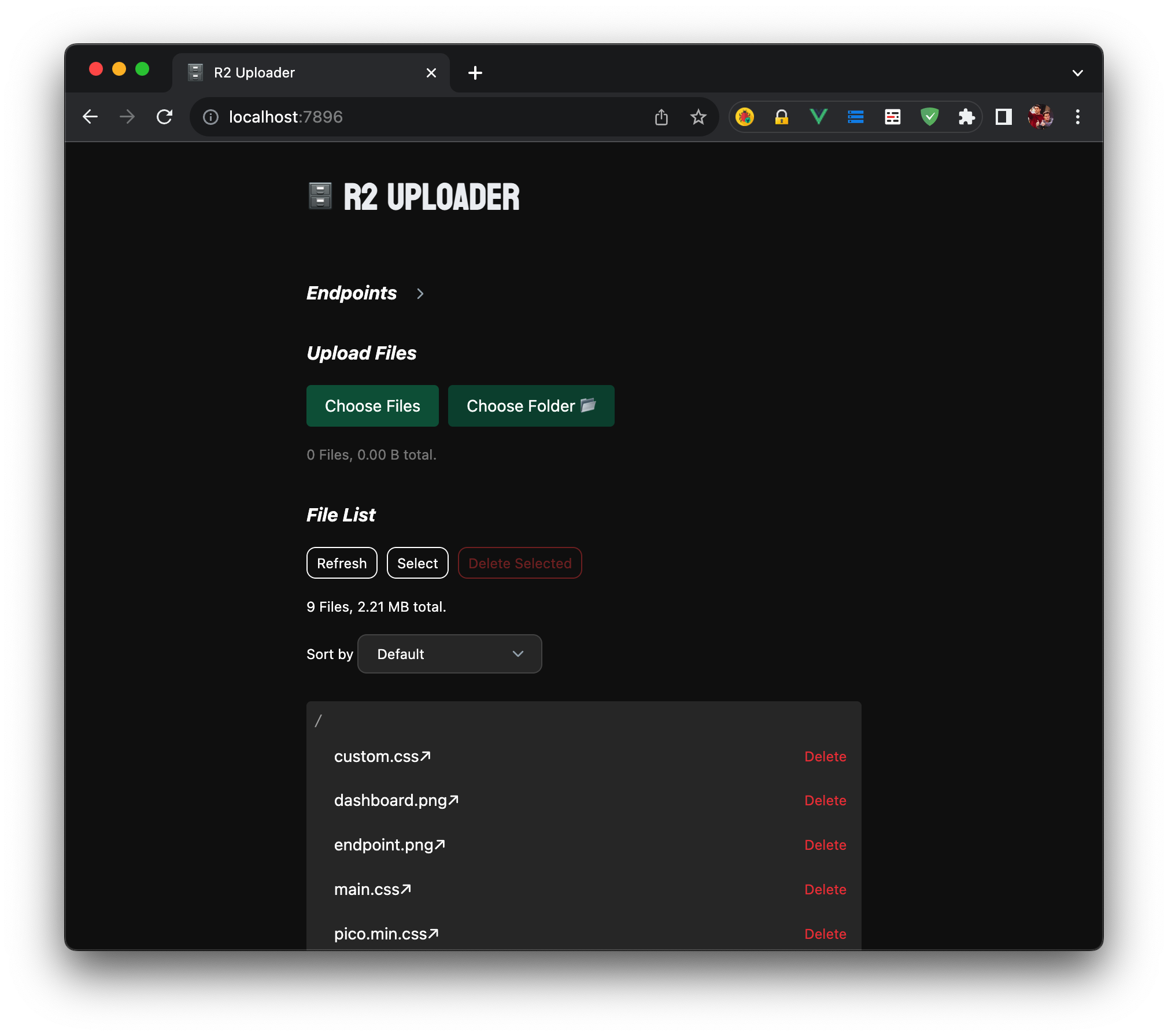
设置上传器🗄️
呼,我们已经走了很长的路,现在我们要设置上传器,它是 R2 存储桶的 Web 界面。

还记得我们之前保存的 Worker URL 和随机字符串吗?我们现在需要它们。
在 R2 Uploader 中,我们将 Worker URL 称为“Endpoint”,将随机字符串称为“API Key”。输入 Endpoint 和 API key,暂时忽略自定义域,然后单击“保存到 LocalStorage”。
现在您可以在 R2 存储桶中上传和管理您的文件!

🎉
R2 Uploader不会将您的 Endpoints 或 API 密钥存储在云端,而是存储在浏览器的 LocalStorage 中,这意味着只有您可以访问它。所有流量都会经过 Worker 和您刚刚创建的 R2 bucket。
注意:我们使用showDirectoryPickerAPI 来实现文件夹上传,如果按钮Choose Folder没有显示,那只是意味着您的浏览器不支持此 API。(MDN 上的 showDirectoryPicker)
供私人使用🔒
默认情况下,Worker 将允许所有 GET 请求通过,这意味着任何人只要知道 URL 就可以访问您的文件。
如果您想将您的存储桶设为私有,您可以在 Worker 设置中添加新变量来实现。
- 进入工作者页面,进入“设置”,然后点击左侧的“变量”。
- 点击“编辑变量”和“添加变量”按钮,然后输入变量名为“PRIVATE_BUCKET”且值为“true”,点击“保存并部署”。
这将使得 Worker 检查x-api-key每个请求的标头,并且只允许具有正确 API 密钥的请求通过。
如果您希望存储桶再次公开,只需删除该变量即可。
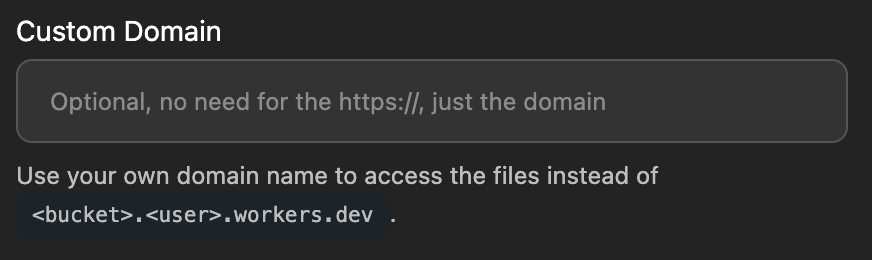
设置自定义域名
默认情况下,Worker URL 应该立即生效,除非您希望 URL 更干净一些,或者您居住在中国(或其他国家/地区)。不幸的是,该域名workers.dev在中国被屏蔽,因此我们需要设置自定义域名。
Workers 和 R2 都支持自定义域,我们只需要其中一个就可以让 R2 在中国运行。
对于Worker:
- 转到Cloudflare 仪表板。
- 在左侧面板上,有一个名为“Workers & Pages”的部分。单击它。
- 进入你的 Worker,点击“Triggers”,你会看到一个自定义域部分,点击“Add Custom Domain”按钮。输入域名,你就完成了!
- 请记住用自定义域替换 R2 Uploader 中的端点。
对于 R2:
转到Cloudflare 仪表板。
在左侧面板上,有一个名为“R2”的部分。单击它。
进入您的 bucket,点击“设置”,找到“自定义域”部分,然后点击“连接域”按钮。像在 Workers 中一样输入域名,就大功告成了!
请记住使用R2 自定义域来更新R2 上传器中的自定义域。
注意!这次,我们不是更改 R2 上传器中的端点字段,而是使用 R2 自定义域更改自定义域字段。

这听起来有点复杂,让我为你分解一下:
- 为 Workers 设置自定义域是使用 R2 Uploader 的最简单方法
使用 Docker(以及可选的 ngrok)运行/测试🐋
贡献者: @spurin
从源代码目录构建图像
docker build-t r2-uploader
将映像作为容器运行
docker run --name r2-uploader -p 7896:7896 r2-uploader
可选,使用 ngrok 路由反向代理域,缓解本地运行时的跨源故障
# 安装 ngrok,参见 ngrok.com
ngrok config add-authtoken <你的token>
ngrok http http://localhost:7896
# 导航到提供的 URL
清理
docker stop r2-uploader
docker rm r2-uploader
docker rmi r2-uploader
隐藏功能😜
- 您可以从系统中复制一个文件,然后将其粘贴到上传器中,它将自动将文件排队并准备上传。
- 要编辑排队文件的名称,只需单击文件名。
- 重命名文件,就像
folder/file.txt将其上传file.txt到文件夹一样,您将在存储桶中获得一个文件夹结构。